one day you might find an almost empty htaccess …
<IfModule mod_rewrite.c>
rewriteEngine Off
</IfModule>
what happened is, you got seriously hacked, your htaccess file was sabotaged, and seriously, at this point it doesn’t matter who did it, matters only getting your site back online ASAP, right?
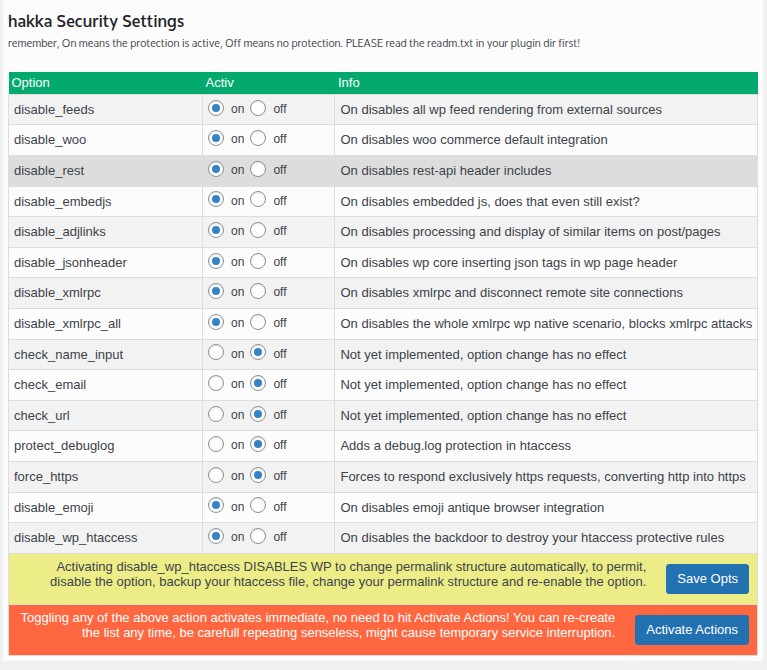
you also just met then the oldest and filthiest wordpress vulnerability, which is, all plugins are democratically equipped with the right to edit ANY of your site files, configurations, db records, just everything and anything …
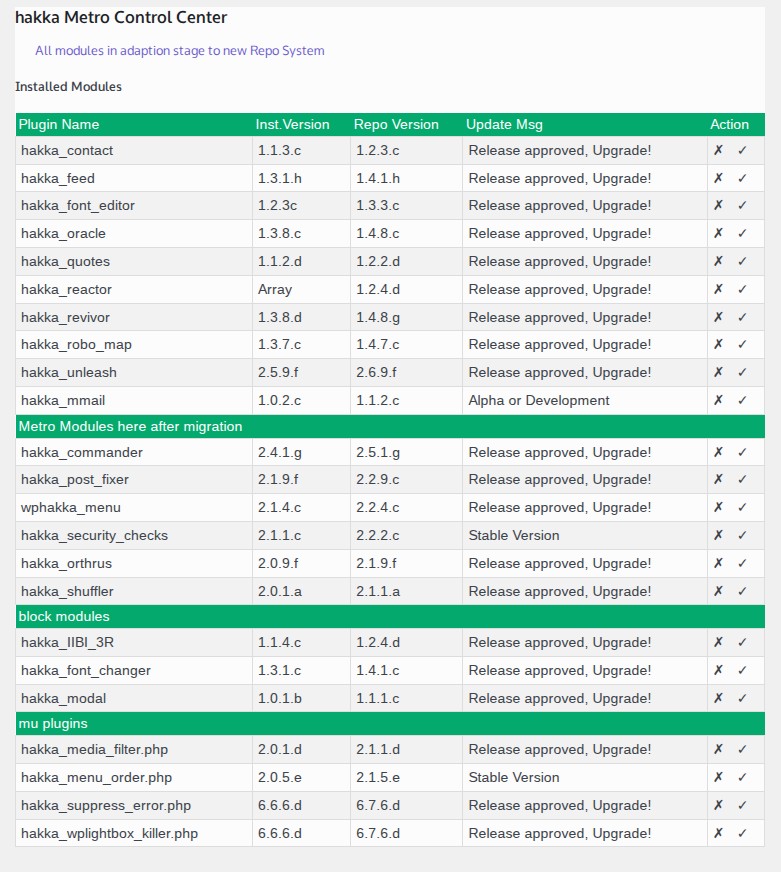
it also is, that you do not have hakka Orthrus installed … then it wouldn’t happen
our Orthrus has more then two heads, but specially one on the outside and another on the inside, it constantly watches anything what comes and goes, it also reacts instantly when there is any tempering attempt, it restores immediately the compromised files with the original working files.
soooo, bite me, I don’t bite back, I fix the damage silently and watch you trying do your shit and smile about you scratching your head …
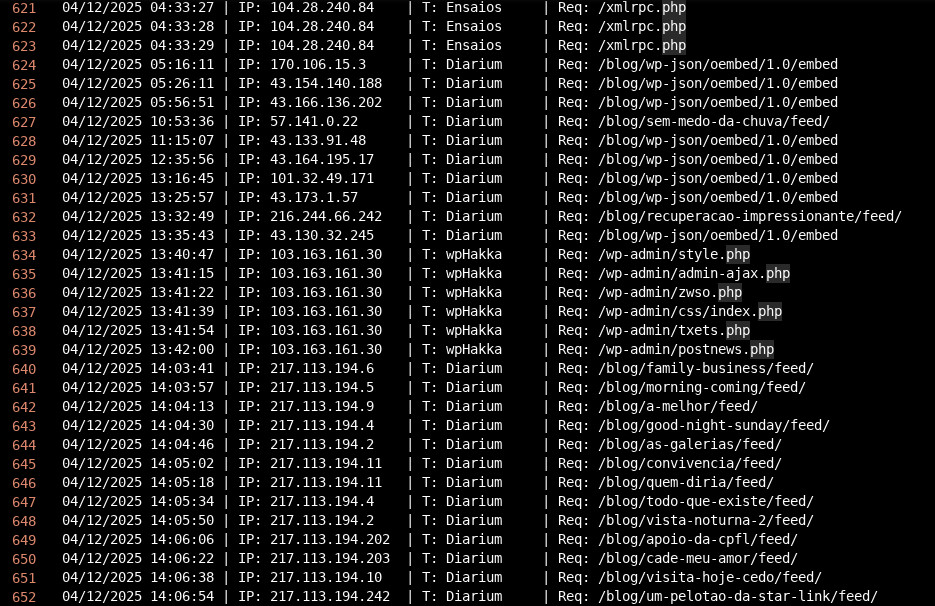
24/11/2025 16:52 | htaccess RECOVERY OK | Altered .htaccess detected and recovered, suspicious file saved: .htaccess-incident-251124-165237
25/11/2025 23:53 | TARGET SITE DOWN | Redirect target is not responding correctly.
27/11/2025 03:52 | htaccess RECOVERY OK | Altered .htaccess detected and recovered, suspicious file saved: .htaccess-incident-251127-035255
28/11/2025 12:59 | TARGET SITE DOWN | Redirect target is not responding correctly.
29/11/2025 15:57 | TARGET SITE DOWN | Redirect target is not responding correctly.
30/11/2025 05:09 | htaccess RECOVERY OK | Altered .htaccess detected and recovered, suspicious file saved: .htaccess-incident-251130-050919
02/12/2025 11:36 | ACTIVATION FUPHP | Master functions.php-master created from current version.
02/12/2025 12:24 | ACTIVATION CIO | Master CIO File created from current version.
04/12/2025 01:39 | MASTER UPDATED | Master .htaccess file in place, hash in db.
04/12/2025 01:40 | MASTER UPDATED | Master functions.php file in place, hash in db.
04/12/2025 01:40 | htaccess REC. DENIED | master file is not the last verified version and now saved in incidents, upload a new file
04/12/2025 01:43 | FUPHP RECOVERY OK | Altered functions.php detected and recovered, suspicious file saved: functions.php-incident-251204-014309
04/12/2025 01:53 | htaccess RECOVERY OK | Altered .htaccess detected and recovered, suspicious file saved: .htaccess-incident-251204-015354
04/12/2025 15:58 | MASTER FUPHP UPDATED | Master functions.php file in place, hash in db.